Portfolio > Diseño UX/UI > Checkpoint Arcadebar
El Checkpoint Arcadebar es un local muy acogedor, con un aspecto super agradable. Es un lugar pensado para divertirse, con juegos de mesa que pueden alquilarse para pasar la tarde, con divertidos cócteles, batidos helados, tortitas, y no pueden faltar las máquinas arcade.
Para mí, lo mejor y que atrae un tipo de público más amplio, es pet friendly y dan treats y agua a los peluditos que les visitan.
El tono del bar es super friendly, y así lo refleja toda su decoración, la presentación de los platos que ofrecen, incluso los cócteles, todos alegres y llenos de color.
Lo mismo sucede con los trabajadores, Checkpoint ha sabido cómo llevar a gente muy afín a este estilo de lugares, jugadoresde juegos de mesa, gente con un toque geek y con pasión por lo retro y videojuegos, a los que les gusta estar en este tipo de ambientes.
Toda esta labor decorativa, de cuidado y mimo hacia el producto final y el buen trato hacia el cliente va curado por parte de los dueños, Rubén y Ana, quienes a lo largo de esta colaboración se han convertido en amigos de la familia :)
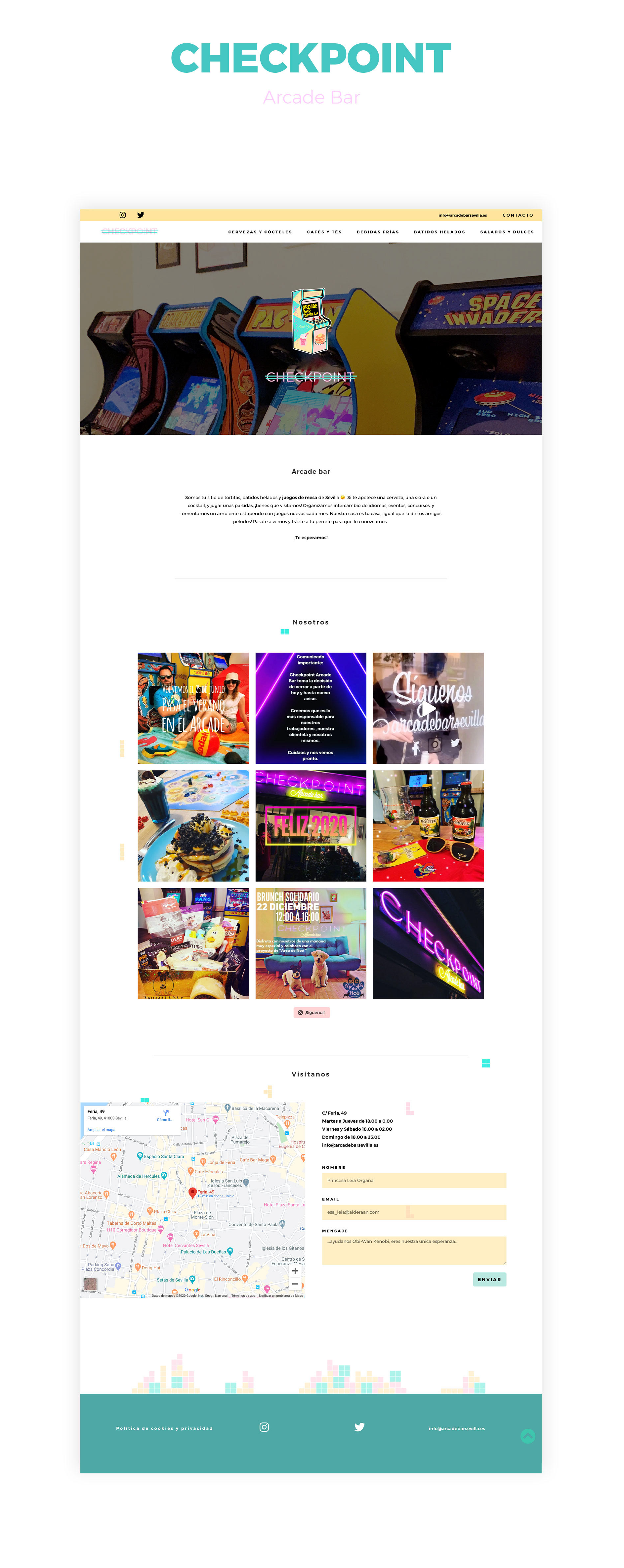
Viendo el diseño del local, en tonos pastel y un ambiente entre los 60’s y los 80’s, sabíamos que el estilo de la página tenía que ser acorde a este rollo friendly, agradable, soft y acogedor.
Rubén y Ana nos dieron libertad para hacer este diseño web, aunque primero hicieron hincapié en que la web tenía que reflejar el mismo ambiente que el local, nada oscuro o demasiado moderno, pero tampoco retro al 100%.
Diseño y desarrollo web
Estudiamos los elementos clave que podíamos usar como recursos gráficos para el diseño y desarrollo web. De base, su logotipo, y toda la cuidada ambientación que habían trabajado los dueños desde la reforma integral de su local.
Paleta de colores
De primeras, usamos los colores del logotipo, al menos los 3 principales. Además de estos tonos, añadimos unos grises para tipografías y diferentes opacidades para hacer algunos banners, que se ven en la web.
Typografía
Elegimos Montserrat por ser una letra versátil, reconocible y con los carácteres redondeados, agradables de ver, con un toque friendly pero moderno. Es una tipografía conocida y de muy fácil legilibidad, a la par que da un aspecto juvenil.
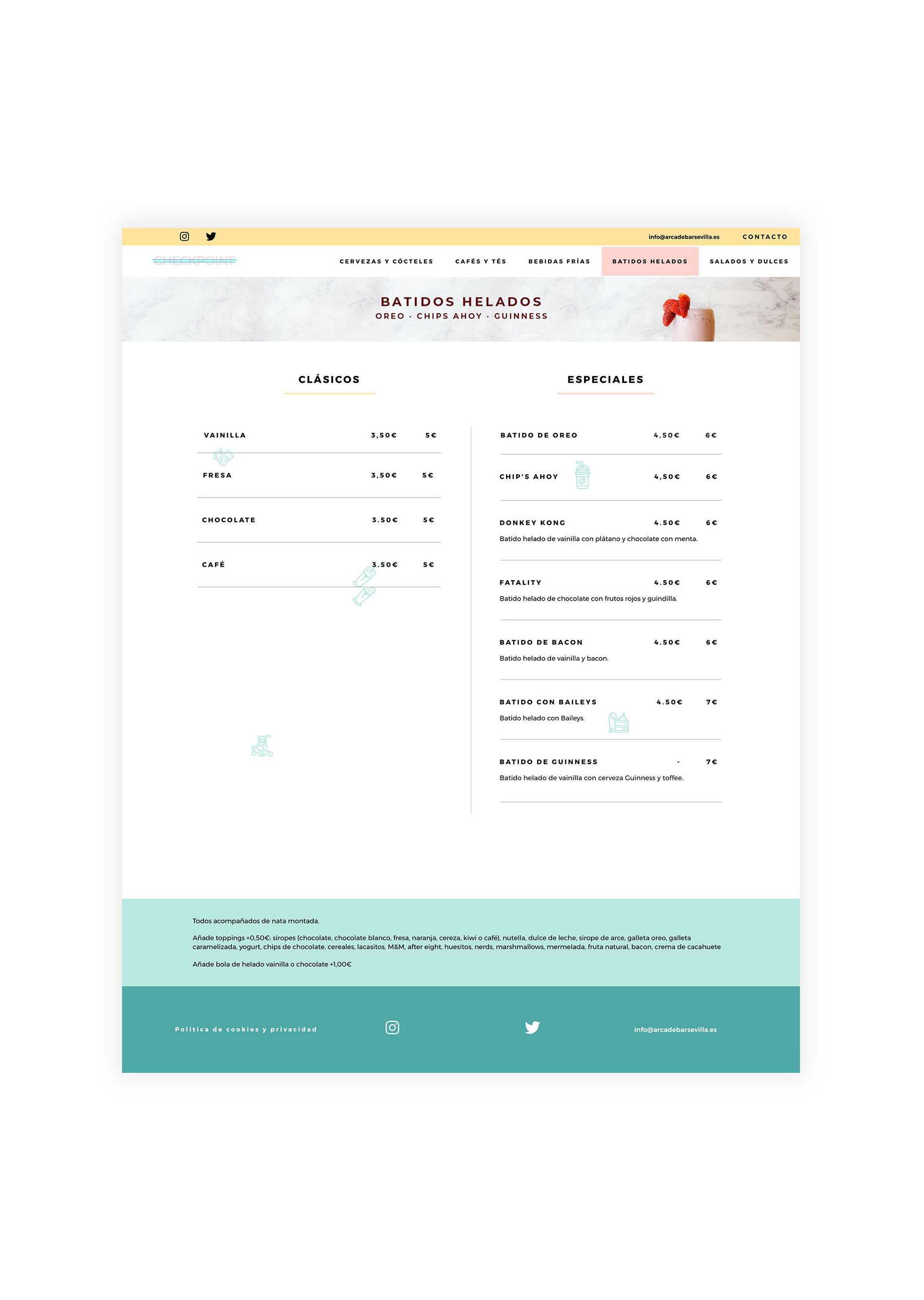
Banners
Por necesidad dentro del diseño UX, hicimos banners para hacer la separación dentro de la carta. Creemos que el usuario agradece ver lo que está buscando de forma más ordenada, no solo separar bebidas y comidas, dado que la oferta del Checkpoint Arcadebar está mucho más enfocada en las bebidas que en las comidas.
El diseño de la parte UX no es muy elaborado puesto que nos basamos en la necesidad cubierta de 2020 de todos los negocios: una carta online.
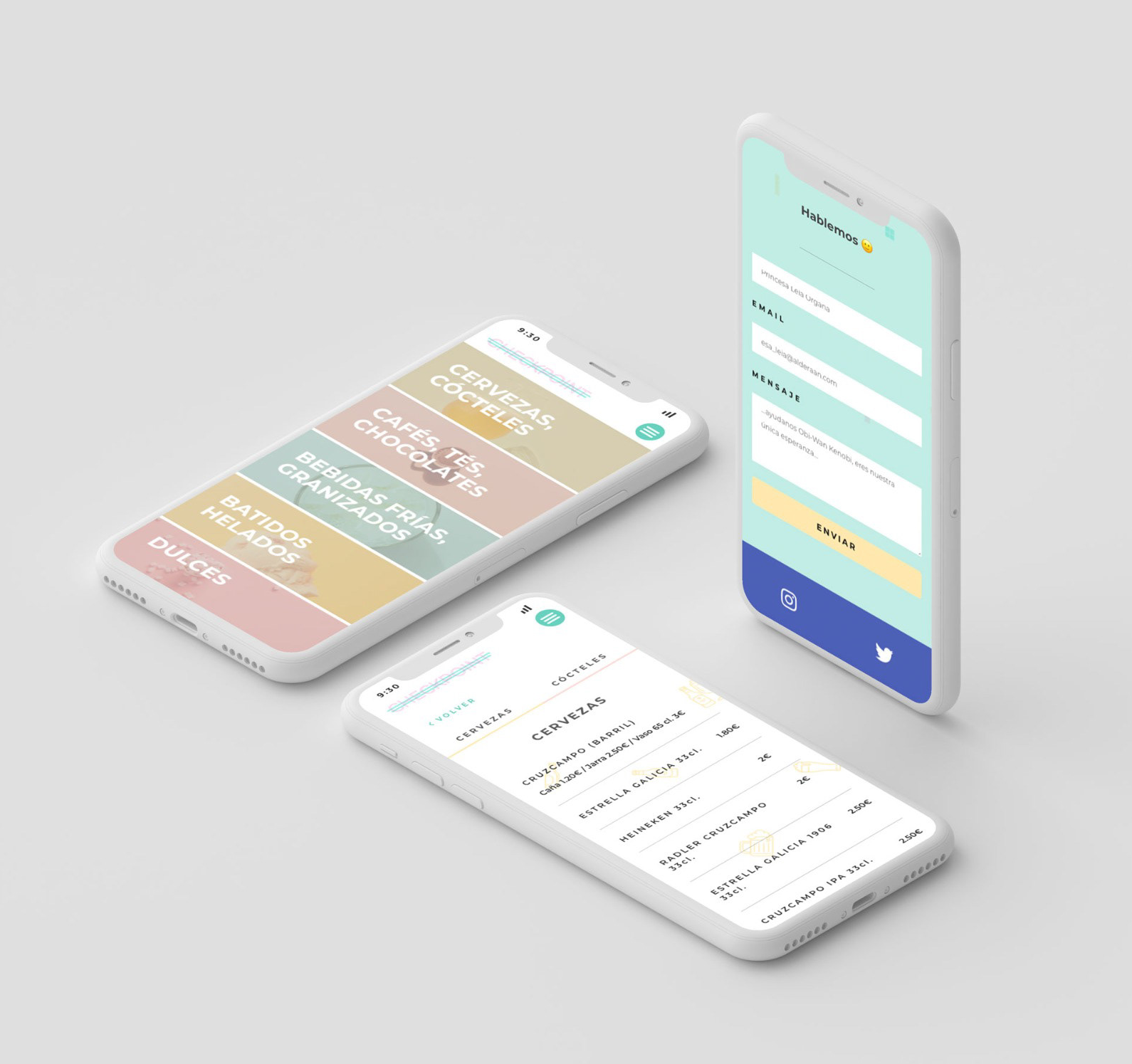
La única innovación para el Arcadebar es encontrar una web completa con los precios que puedes ver desde la comodidad de tu casa en versión desktop. En realidad, desde la Home en versión mobile se puede ver un botón directo a esta sección de banners, y de ahí vemos un sistema sencillísimo tipo listado de cada sección.
Checkpoint
Menú
Para verlo cómodamente en tu móvil: arcadebarsevilla.com :)
Esta página no podrás encontrarla en versión desktop puesto que no es necesaria.
























Te ha tocado un diseñador y no tienes ni idea de qué regalar. No te preocupes, este post te va a dar ideas de sobra.