Portfolio > Diseño UX/UI > Cohosting
COHOSTING
Diseño UX/UI, diseño web, diseño de productos offline.
Cohosting es una empresa intermediaria de gestión de servicios complementarios a hoteles, alojamientos turísticos y para viajeros en general.
La herramienta principal que ofrecía es una página web personalizada para cada alojamiento, en la que el huésped podría ver actividades, tours y servicios adyacentes a su estancia, para facilitar su estadía y disfrutar al 100% de la ciudad. Le daba todo el control y una nueva vía de ingresos al dueño o gestor del alojamiento.
El trabajo que realicé con ellos fue desde comprender y conceptualizar las necesidades de la marca, hasta realizar trabajos de diseño gráfico y presentaciones necesarias para distintos concursos y awards de startups.
Presentaciones, slides
Un ejemplo de diseño de presentaciones para inversores y para concursos como el South Summit, este tipo de slides que podéis ver y descargar aquí.
Descarga la presentación para el Evento South Summit aquí
Guías para viajeros
Otros proyectos parecidos de diseño gráfico y diseño visual, pueden explicarse como una recopilación de datos en forma de revista para cualquier anfitrión o cualquier huésped que quisiera darse una vuelta por la ciudad y que necesitase más información.
Es decir, la citada página web que hacíamos para cada anfitrión, pero en versión papel.
Se trata de revistas físicas que existen en los hoteles, airbnbs, etc. y que pueden ser consultadas en cualquier momento, incluyendo una versión especial para Navidad.
gráfica publicitaria
Otros trabajos han sido de propaganda, diseño gráfico como por ejemplo flyers y carteles para eventos.
Diseño UX/UI
Para el diseño de la plataforma, se realizó un estudio de lo que Cohosting era previa a mi colaboración con ellos. La estructura creada no era ninguna locura, pero no funcionaba especialmente bien, y faltaba toda la plataforma para que el anfitrión pudiera llevar a cabo su labor: subir sus propias actividades, gestionar los servicios que quisieran añadir, cosas personalizadas, etc.
Entrada
Antes, para poder entrar en la web hecha para cada anfitrión, existía una página principal común a todos los alojamientos, una puerta de entrada.
En ella, habría de introducirse un código que el huésped debía obtener por parte del anfitrión de algún modo, y que les permitiría entrar en la página personalizada de su alojamiento.
Dentro de esta página del alojamiento, ofrecían los servicios y actividades que el gestor hubiese aceptado contratar a través de los acuerdos que Cohosting tenía cerrados con distintos proveedores.
Guestbook
Aquí, un esbozo de la página personalizada para el hotel o airbnb, que se presenta más adelante como un antes y un después.
Para una sensación más personalizada aparece el logo de la empresa, una fotografía de su espacio y una pequeña descripción.
Se podía descargar una guía del anfitrión que era una versión un poco rudimentaria de la versión de diseño gráfico que podéis ver más arriba, pero no estaba mal encaminada.
La estructura a mi visión estaba un poco dejada, demasiado Scroll para que el usuario pudiera empezar a ver los productos que podía comprar, una cabecera desaprovechada, una versión móvil muy pobre (de la que no tengo pruebas, no hice captura de pantalla), y una estructura poco atractiva con CTAs bastante pobres.
Landing page para anfitriones
Por otro lado, la página de captación de anfitriones para ofrecer estos mismos servicios adyacentes al alojamiento, dejaba demasiado que desear. No solo no era atractiva, sino que no se facilitaba la lectura ni la forma de comunicarse con Cohosting. Tampoco invitaba a conocer cómo funcionaba el sistema de acuerdos de afiliación, ni los beneficios para ellos.
Qué os voy a contar.
Rediseño integral
UX, ESTRATEGIA
PAIN POINTS Guestbook
Acceso al Guestbook
Empezando por el Guestbook, como ya he dicho anteriormente, Cohosting funcionaba para el huésped como una pantalla de presentación con necesidad de una “contraseña” para poder acceder a la página personalizada del alojamiento.
En este punto encontraba varios inconvenientes, sobretodo en el contacto directo con el guest, quien si no está familiarizado con mucha tecnología, podría no comprender por qué tenía que acceder a una web con contraseña para su estadía.
De inicio, no se planteaba ningún contacto con los huéspedes antes de su llegada, y lo existente eran unos flyers con la contraseña escrita a mano según cada anfitrión, dejando bastante incertidumbre si el cliente hacía un check-in sin contacto.
Solución
Dado que los servicios más relevantes para el viajero serían un transfer directo desde aeropuerto al apartamento, un late check-in, o un servicio de rellenar la nevera antes de tu llegada al alojamiento, no tenía sentido esperar a realizar el check-in para que te propusieran tener estos servicios disponibles.
La conclusión fue que los anfitriones deberían tener el poder de enviar un mensaje con recomendaciones antes de la llegada de los visitantes, mediante una dirección URL personalizada y directa a su Guestbook.
Diseñamos por ello, un Guest journey, es decir, un timeline con mensajes predefinidos estudiados para realizar el upselling de estos servicios.
Gracias al diseño del backoffice podrían tener acceso a estos cambios, desde configurar cuándo enviar estos mensajes con sus propias palabras hasta la vía por la cual enviarlo (WhatsApp, SMS, email) y que pudieran ser enviados de forma automática según los días antes de la llegada y durante la estadía.
Jerarquías del Guestbook
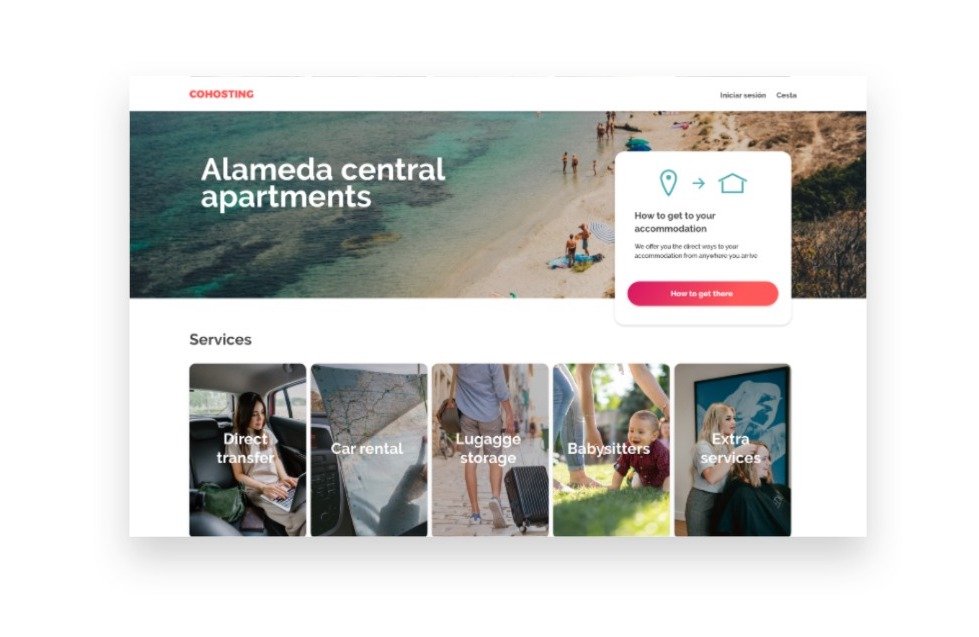
El diseño en general del Guestbook se podía respetar hasta un punto, ahora que tenemos al guest en su casa cómodamente viendo la web desde un ordenador (gracias al Journey), podríamos ofrecer más servicios.
El problema principal era la visualización de esta información, que dentro de las posibilidades de la empresa, no estaba mal expresado, pero no funcionaba bien ni tampoco era aparente.
Solución
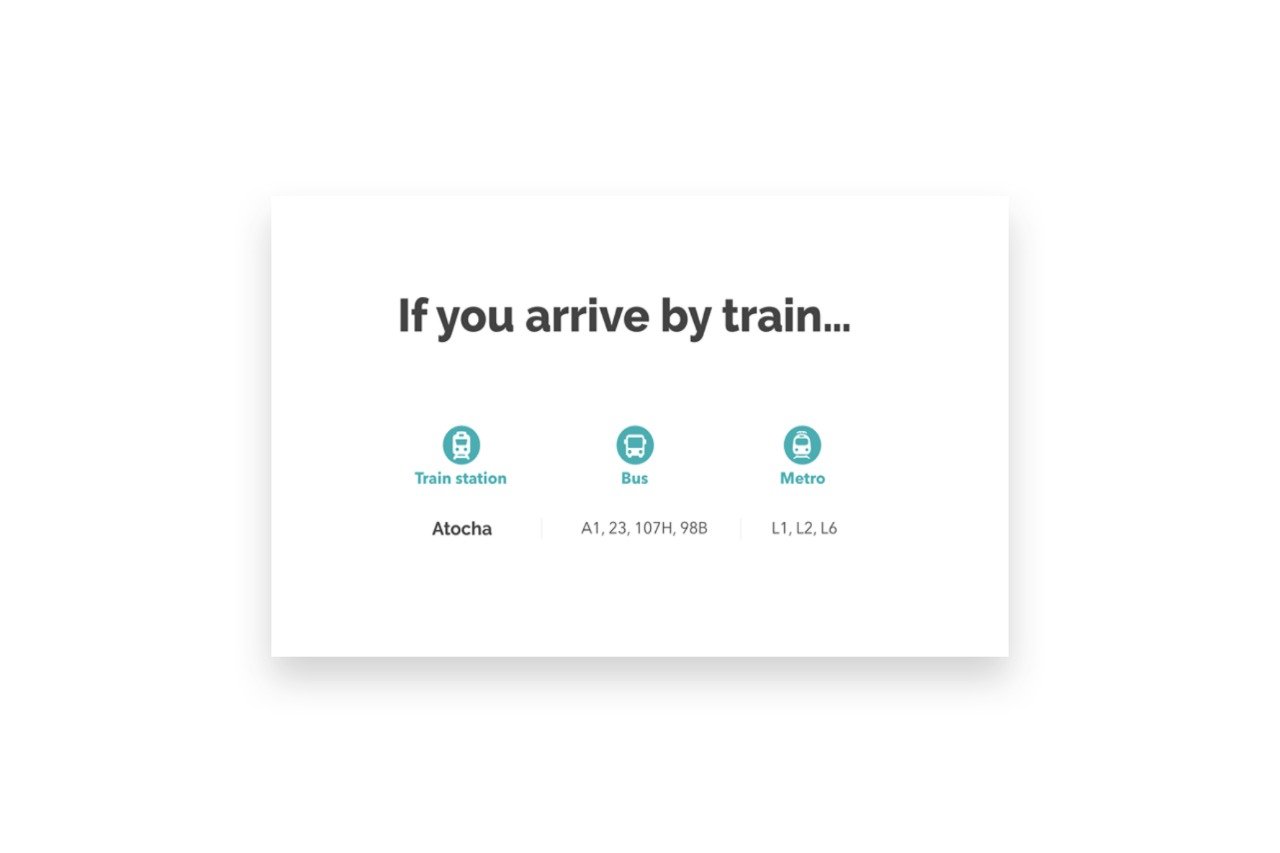
Una estructura más cohesiva con un diseño más fresco y friendly para un guest que se merecía algo más que unas fotos y un mapa no interactivo.
Menos importancia a la cabecera y aprovechando el espacio para poner más CTAS y upselling
Las jerarquías fueron mantenidas en la medida de lo posible, aunque priorizamos el transfer al aeropuerto en la cabecera de la página, puesto que es un servicio de carácter esencial y que el huésped querrá reservar antes y después de su llegada.
Las comparaciones finales estarán al final ;)
Rediseño integral
UI, UNA REFORMA VISUAL
1. Elección de tipografía
¿Por qué Raleway? Raleway ofrece un aspecto más amistoso que una tipografía que ya utilizaba Cohosting: Calibri. Básicamente es una tipo fácil de encontrar en el sitema operativo que usaban.
Cohosting necesitaba un lavado de cara principalmente para que fuese atractivo para los viajeros, los turistas tenían que sentir una plataforma cómoda y fácil de usar, y nos acercamos a este diseño primero con el aspecto visual, por motivos técnicos.
2. Maquillaje de la marca
Antes
La imagen de Cohosting, creada por el CEO de la empresa, se basaba en el concepto de que juntos, hacemos más. Su visión fue: “más y más, es mayor que solo más”.
Maquillado
No se me permitió cambiar el logotipo, pero sí maquillarlo un poco para hacerlo más moderno, utilizando degradado entre el color de la marca un un rojo tirando a magenta, añadiendo el logotipo “COHOSTING” para transicionar la marca hasta solo tener este nombre como imagen. Spoiler alert, nunca pasó.
3. Colores
El único color de Cohosting y con el que contaba para todo, era el rojo, un tono en mi opinión algo problemático.
Para poder utilizar más colores, estudié los complementarios que podrían quedar bien y de un solo tono rojizo sacamos 4 más.
Antes
Nueva paleta de colores y degradados
3. Fotografías, tono general
Como se puede ver, hemos pasado de iconos de color rojo a fotografías y algo más de personalidad en la visión general de la marca.
La idea es buscar un perfil que se sienta identificado con la imagen que se quiere dar de cohosting. Viajeros, visitantes de una ciudad que se quedan en alojamientos como hoteles boutique, hoteles minimalistas, casas y airbnbs. Empresas que dedican su tiempo en que el huésped se sienta como un local, no como un turista perdido.
Guía de estilos
Diseño integral del estilo de la plataforma para el cliente y el anfitrión.
Nueva imagen en general, con el nuevo color verde como principal CTA y protagonista de los puntos a resaltar de la página, en este caso iconos y otros recursos gráficos.
Los principales CTA, como finalización de compra o reservas, se conservan en el color original de Cohosting, con el añadido del degradado para intentar llevarse un poco del color tizoso anterior. Para los link buttons y los botones secundarios tendremos el degradado de los nuevos verdes, menos agresivos y más distintivos de la marca.
Comencemos las comparaciones
Antes Guestbook
Después Guestbook (pulsa para verla más grande)
Antes Landing page
Después Landing page (pulsa para verla más grande)
Algo más
Aquí enseño algunas páginas más que pueden ser de interés, aunque el general del trabajo que quiero mostrar es este rediseño completo y toda mi colaboración con Cohosting que supuso un año y medio de challenge total en una startup que funcionó y sigue funcionando :)













































Te ha tocado un diseñador y no tienes ni idea de qué regalar. No te preocupes, este post te va a dar ideas de sobra.