Portfolio > Diseño UX/UI > Inveert
inveert
Diseño UX/UI y soluciones web.
Inveert es una empresa dedicada a la asesoría financiera dedicada a las inversiones, cuyo objetivo es hacer entender este mundo a un perfil no financiero.
Además, el punto diferenciador esencial de Inveert, es que la empresa no solo utiliza el riesgo y el tiempo en estas inversiones, sino también los objetivos de tu inversión.
Durante mi colaboración con ellos, mi trabajo consistió no solo en hacer de diseñadora UX/UI, sino también en proporcionar servicios de diseño gráfico y publicitario necesario para eventos, inversores y concursos.
Gráfica publicitaria
Para Inveert, era importante tener una visibilidad en eventos y concursos que fuese atractiva, que no recordase constantemente a la idea manida y antigua de un banco donde no se preocupan por tus inversiones, sino algo automatizado, ligero, fácil de usar y que transmitiera confianza.
Diseño UX
Para esta herramienta tuve que plantear un gran cambio estructural, primero para comprender yo misma cómo funcionaba la herramienta (no soy ninguna lumbreras en cuanto a inversiones), y después para que el cliente objetivo lo comprendiese mejor. De primeras, esto me convertía en una diseñadora ideal para el proyecto, puesto que el público objetivo era gente joven a la que enseñarle que el mundo de las inversiones no es como Shark tank.
UX, Reestructuración
Pain points
Primero, decir que Inveert tenía como punto fuerte la idea de los objetivos, no solo la creación de un perfil de riesgo, esa innovación da pie a una estructura atractiva, basada en objetivos y en beneficios y gráficas a partir de ahí. El problema es que la arquitectura general no era esta.
El sistema Inveert
Inveert funcionaba con un sistema bastante fallido, desde una landing page de captación de usuarios.
1. Selección de obejtivos. En cada uno, el usuario tiene que elegir fechas, edades, cantidad a aportar, aportación inicial, etc.
2. Formulario personal. Con los datos personales, pero sin email ni contraseña para la creación automática de un perfil.
3. Resultado final. El resultado de estos formularios y preguntas eran el perfil de inversor del usuario junto con un simulador, una parte importantísima y la más atractiva (a mi visión) de toda la captación del usuario.
Resultado, y carencias de CTAs
Con estos resultados, el usuario tendría que poder contactar con Inveert en su fase inicial, puesto que aunque la idea fuese tener un sistema automatizado de inversiones desde una sola app, al comienzo de esta startup lo único que podían hacer era terminar este proceso con una cita para asesorarse con los profesionales que fundaron la empresa.
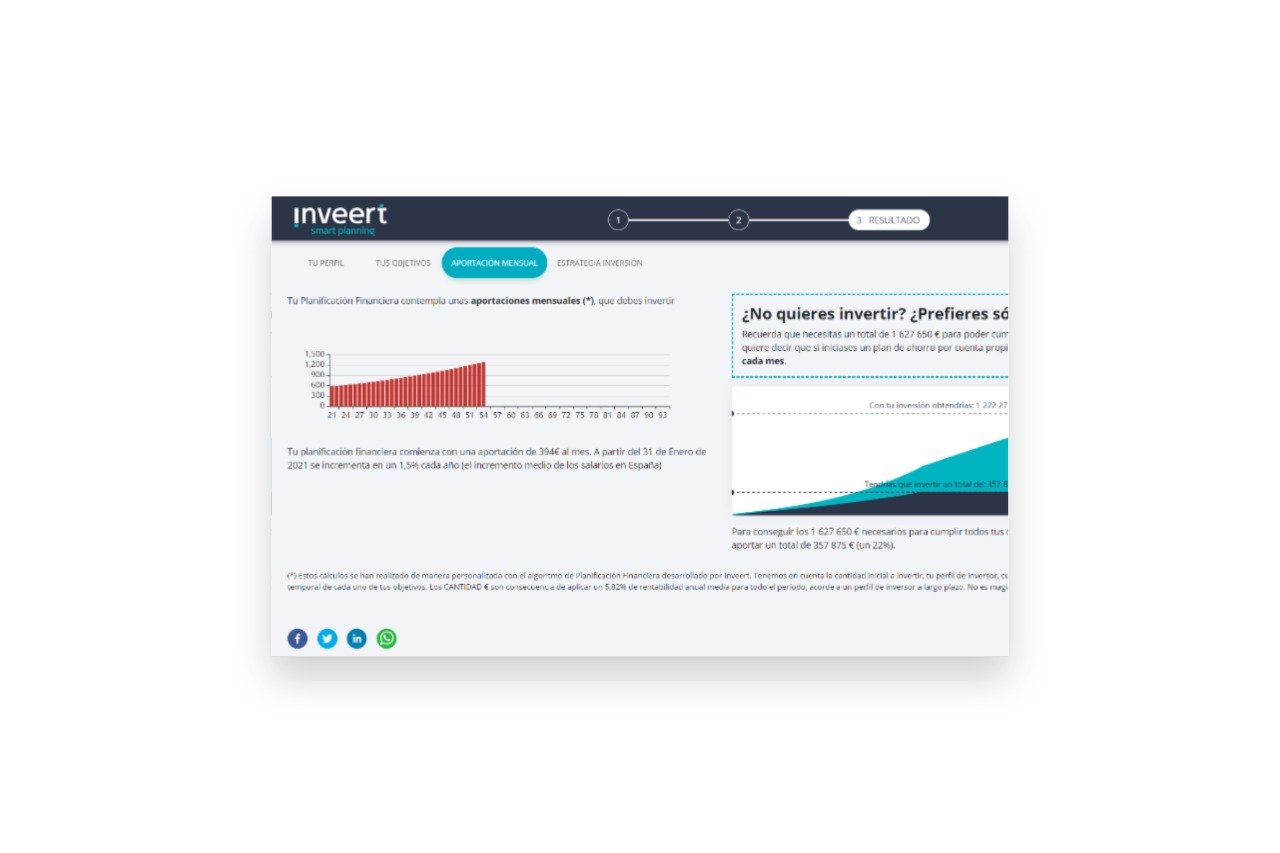
Este es el resultado final que exisitía en Inveert. He restaltado las tabs que en mi opinión pasan desapercibidas en comparación al stepper, que tampoco es muy llamativo que digamos.
Fallos claros
No se puede volver. No vemos un botón de volver, ni eran clicables los pasos anteriores del stepper.
No hay CTAs. Si el objetivo es que contacten a la empresa, ¿dónde está la llamada a la acción?
Arquitectura de la información. La manera en la que se presenta la información no es correcta ni es intuitiva. Las tabs no se comprenden bien, no se visualizan correctamente ni se intuyen como tal. No es lo más relevante tu perfil de inversor, sino tu estrategia y poder comenzar con ella cuanto antes. Y un largo etc.
Siguiendo con más fallos de presentación de la información, cuando llegamos al plan de inversiones encontramos una página llena de texto, sin una agrupación cómoda para el usuario, y, de nuevo, sin un CTAs para poder comenzar con este plan de inversiones.
Lo que se puede ver en la captura de pantalla es una estrategia general de inversiones, que posteriormente Inveert no ofrecía, y después un plan de inversión según objetivos, que es el core del negocio.
Además la gestión de riesgo que se ve al final de la pantalla, es un punto de información que se deseaba representar a lo largo del plan para que el usuario estuviese tranquilo con su inversión. Esto tiene el mismo protagonismo que el resto de los puntos, cuando en realidad solo es información estática que siempre va a aparecer salga el plan que salga en cada usuario.
simulador de inversión
La parte más interesante del plan, más interactiva y con la que puedes ver realmente a dónde va tu dinero y cómo vas a invertir a lo largo de los meses. No funcionaba porque hasta terminar un largo proceso de formularios e información personal, te aportaban lo más aparente de la app.
test personal
Para poder acceder a tu plan, el recorrido que se debe hacer es de información sensible, incluso datos de contacto, sin asegurar que no van a contactarte, que no van a usar tus datos, en un tema tan delicado como el dinero y las inversiones.
El plan / Estrategia
Ofrecen un plan genérico y una estrategia conjunta cuando este servicio no era posible realizarlo de ninguna forma, no era un producto de su startup. Por otro lado, el plan por objetivos es un poco más fidedigno, aunque sigue sin haber ningún engagement.
Información y seguridad
La información se muestra como en un libro, sabiendo que aunque el usuario lea lo que necesita, necesita una forma sencilla de adquirir esta misma información. Sin gráficos, o con gráficos pobres, sin infografías explicativas, nada real y comprensible.
Revenue
En primer lugar, ningún usuario participaba en su proceso, porque no estaba claro en qué se estaban registrando. Además, el MVP era un botón "Contáctenos" de CTA para programar una reunión con un profesional de finanzas, inexistente en esta pantalla.
Mi reto
Generar leads a través de una landing page decente
Hacer una aplicación que recogiese todos estos pasos y planes de inversiones.
¿Cómo lo hacemos? Reorganizando toda la información.
ANTES
Presento el flujo de comportamiento del usuario desde que entra en contacto con Inveert, hasta que llegan al yermo plan.
1. Landing page. Donde encontraba información sobre seguridad, inversiones y el core de la empresa aunque no de una forma super atractiva, sino como un texto plano acompañado de imágenes pobres. Encontramos CTA al test.
2. Test. Damos toda nuestra información sensible y haceos un test tedioso y largo sin soporte visual y con preguntas que pueden resultarnos incómodos o difíciles de responder.
3. Fin. Llegamos a la amalgama de resultados del test, que engloban el plan, el perfil, la estrategia, los objetivos y a su primogénito.
DESPUÉS
Mi visión de cómo esto podría hacerse práctico y útil:
1. Landing page. Información, seguridad, todo lo que el usuario necesita saber, pero mejor dispuesto a nivel de arquitectura de información. Además:
Se expone el simulador
Call to action atractivo hacia el test
2. Test. Selección de objetivos y test interminable. Desgraciadamente aunque quisiéramos, siendo materia de inversiones y dinero no se puede pasar a realizar un perfil de riesgo sin ciertos datos sensibles.
3. App / Página de resultados. Con división de las partes importantes e interactivas de Inveert. Esto incluye:
Dashboard – Información estática e inversiones mensuales
Objetivos – Estrategias individuales en detalle
Estrategia – Inversiones mensuales
CTA para comenzar a invertir
Diseño UX con toques de UI
COMPARACIÓN Y RESULTADOS
Guía de estilos, rediseño UI
La guía de estilos de Inveert estaba más o menos trabajada, con un logotipo tradicional similar al de algún banco, y unos colores adecuados para este tipo de aplicaciones. El margen de innovación no era muy amplio.
No obstante, introduje algunos elementos decorativos, cambié el tipo de fotografías que aparecían en toda la página y todos los formularios.
También adapté botones y utilicé los colores más secundarios para darle un tono más luminoso a la página.
Antes
Resultados del test, el llamado “Plan”
Perfil
Tus objetivos
Detalle de tus objetivos
Aportación mensual
Estrategia de inversión
Después
Resultado del test, plataforma o app
1. Perfil de inversor
2. Objetivos de tu plan de inversiones
3. Detalle del plan de inversiones por objetivos: Jubilación
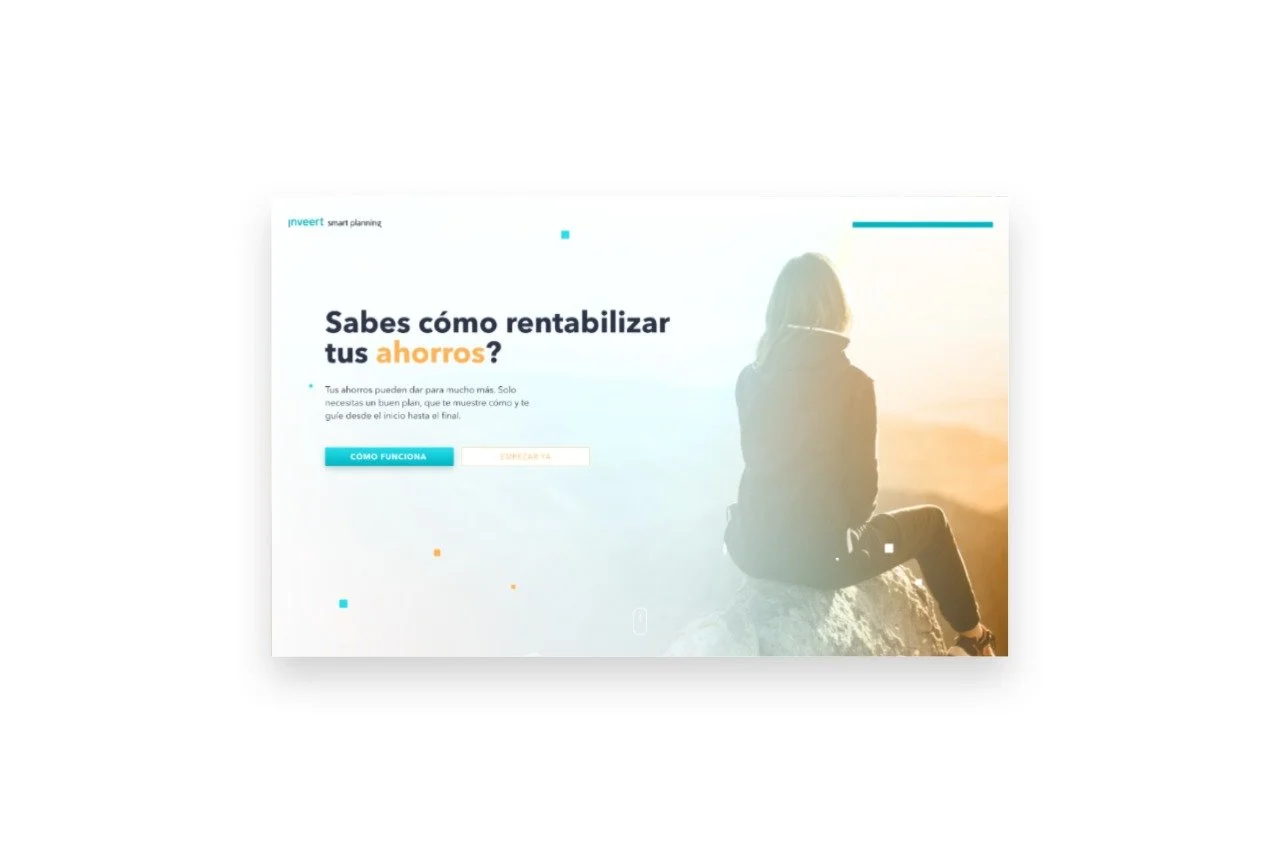
LANDING PAGE, versión i
No tengo capturas de pantalla de la página antes del rediseño, por lo que dejo solo el rediseño UX/UI
LANDING PAGE, versión iI
Menos interactiva, por motivos de desarrollo, pero más atractiva
EXTRA
Para empezar a colaborar con Inveert, me pidieron un primer trabajo con ellos. Tenían una guía de inversión totalmente gratuita, que ofrecían como gancho en su web. Para esta guía, necesitaban creatividades de Google Display y una landing específica para esto.

































Te ha tocado un diseñador y no tienes ni idea de qué regalar. No te preocupes, este post te va a dar ideas de sobra.